Construção de Formulário
Considerações:
Os formulários são uma parte especial do sistema de automação de marketing. São usados para coletar informações do usuário frequentemente em troca de fornecer acesso a um download, um registro de evento ou um boletim informativo por e-mail. Eles permitem coletar dados de contato e adicionar informações adicionais ao perfil.
Sempre que houver dúvidas pode falar com suporte@si14.com.br
Painel de Controle
Clique em Componentes.
Abrirá outras opções, em seguida clique em Formulários
A
Clique em +Novo (localizado no canto superior , lado esquerdo)

B
Temos duas opções:
Como não estamos iniciando nenhuma campanha, vamos escolher Novo Formulário Autônomo
Clique em Selecione

C
Detalhes
Aqui temos a pagina inicial para construção. Vamos entender os campos em Detalhes:

1.Defina o nome que será dado e insira-o aqui.
2.Pode ser inserido atributos HTML a tag (é uma personalização avançada, caso não tenha poe deixar em branco).
3.Não é obrigatória, mas pode descrever o motivo da criação do formulário entre outros.
4.Aqui nós vamos decidir uma “ação”, o que vai acontecer após o preenchimento do mesmo.
5.Endereço da mensagem/página que aparece após preencher com as informações solicitadas e clicar em enviar.
D
Campos
São os campos que podem ser criados.
Neste vamos querer os campos de nome e e-mail.
Para isso eu vou escolher primeiro a opção Texto.

Acesse aqui artigos que podem te auxiliar na gestão do financeiro da sua empresa.
E

Legenda é para inserirmos o nome de um campo que terá em nosso formulário, aqui será o NOME.
Mensagem de ajuda é o texto a ser exibido abaixo do rótulo.
Valor padrão somente se quiser deixar algo automaticamente preenchido no campo, em nosso caso deixaremos em branco.
Nome do input em HTML é uma opção de personalização avançada para quem entende de HTML, não é obrigatório.

Campos de Contato
Selecionamos a qual campo de contato será relacionado dentro da ferramenta.
Escolhemos Primeiro nome
F
Validação
Obrigatória: SIM
Atributos também trazem opções avançadas de personalização e não iremos utilizar.

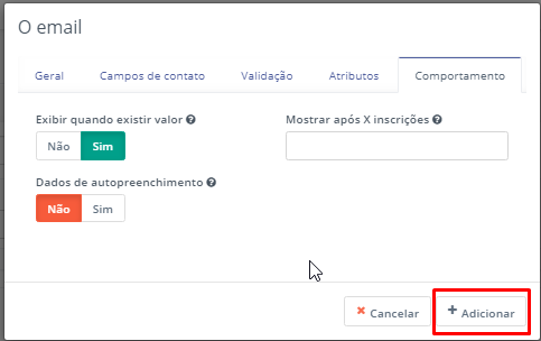
Comportamento
Exibir quando existir valor – sim, mesmo que ele detecte que já foi preenchido irá exibir o campo para ele.
Dados de auto preenchimento deixaremos não, essa função ativa o autopreenchimento se o valor encontrado no contato for detectado.
Agora clique em + Adicionar

G
Agora vamos adicionar mais um campo: o E-mail.
Já temos esta opção basta selecioná-la.

São os mesmos passos que fizemos para inserir o campo NOME.
Na Legenda inserimos E-mail
Exibe legenda? Sim
Salvar dados? Sim

H
O Campo de Contato é preenchido automaticamente porque escolhemos essa opção.

Em Validação deixamos na opção SIM.
Comportamento pode seguir este exemplo e clique em +Adicionar

Criação de Formulários
I
Novo Formulário Autônomo
E assim ficou o modelo, exatamente como queríamos, com nome e e-mail.
Agora vamos para as ações …

J
Ações são coisas que eu quero que aconteça quando preencherem o formulário.
Podemos inserir mais de uma ação. Por exemplo:
– pode ir para um segmento do tipo ‘baixou e-book’;
– posso enviar os resultados do formulário para o meu e-mail;
– posso adicionar 1 ponto pelo preenchimento;
– posso mandar um e-mail agradecendo o contato e etc…
Basta ir selecionando e adicionando na lista de ações.
Ao lado ainda temos outros campos para finalizar.

K
Categoria: você precisa definir a categoria do formulário. Você pode criar uma nova categoria clicando em “Criar uma nova categoria”
Publicado: defina também se o formulário será publicado imediatamente, ou se você prefere cria-lo primeiro e manter como rascunho até que decida quando publicar.
Publicado em (data/hora): Nesta opção você pode agendar um dia e horário pré definido para que o formulário esteja ativado no site.
Não publicado em (data/hora): você também define se você quer que o formulário não esteja no site em determinada data e hora ou que o formulário seja retirado do ar nessa data e horário.
Modo Kiosk: Essa opção é recomendável que você sempre mantenha marcado como Não. Escolhendo o sim, o Modo Kiosk não acompanha seus visitantes pelo IP.
Estilo de renderização: Você tem a informação de renderizar. Se você quer um determinado estilo, se você prefere que o formulário seja criado com CSS, escolha a opção Sim.
Após clique em Aplicar e em seguida Salvar & Fechar

L
Finalizado.
É bem simples inclui-lo numa página de destino: simplesmente use o editor para selecionar o formulário! Mas se você quer mais flexibilidade, use umas das duas opções abaixo.
É preferível utilizar o Automático para caso aja alterações, não seja necessário editar html.

M
Após clicar em Automático abre esta tela:
Copie o código e cole onde você irá inseri-lo.

N
E após inserir o código na pagina e área desejada, assim ficou o formulário que criamos.

O
Seu feedback é de extrema importância por isso se tiver alguma observação, crítica ou elogios agradecemos se enviar para o e-mail abaixo. Foi feito com muito atenção e carinho <3
Obrigada por ler até aqui, nossa equipe se empenhou para esclarecer bem, esperamos que tenha entendido tudo.
Caso haja qualquer dúvida contate a Si14 e teremos prazer em atender:
suporte@si14.com.br
11 3807-6256

